Что такое язык HTML?
Что такое HTML? Он является специализированным языком для формирования веб-страниц, завоевавший популярность благодаря своей простоте. HTML — это аббревиатура, в переводе означающая язык гипертекстовой разметки. Благодаря ему возможно размещать на сайтах как обычный текст, так и списки, картинки, аудио и видеофайлы, анимации и таблицы.
Существует несколько версий HTML:
- HTML4.
- XHTML.
- HTML5
Нередко совместно с html применяются CSS и JavaScript, с помощью которых значительно расширяются возможности создания веб-страниц. Документы, написанные при помощи HTML, как правило соответствуют маске *.html, но могут и не иметь данного расширения.
При написании (или верстке) HTML обычно используют несколько видов вёрстки:
- Вёрстка с фиксированными размерами – элементы на странице создаются с фиксированными размерами, которые никак не изменяются при открытии в разных браузерах.
- Адаптивная верстка – элементы на странице имеют свойство «растягиваться», т.е. при изменении размера браузера они так же изменяют свое содержимое (происходит увеличение фотографий, таблиц, схем, текста).

Важным моментом при наполнении контентом веб-страниц является то, что, следует учитывать, с мониторов разных устройств представляться информация может по-разному. При этом нередко ухудшается восприятие сочетания заголовков, фона. Монолитный текст без разделения на абзацы смотрится крайне невыразительно, поэтому его принято делить на абзацы, применять списки (посредством тегов <ul>, <ol>) либо таблицы (<table>).
Для написания веб-страниц применяют элементы (теги или дескрипторы) – язык HTML.
Что такое теги? Они являются основным средством создания веб-разметки и делятся на две группы:
- Открывающие: <html>, <body>.
- Закрывающие: </html>, </body>.
Следует учитывать, что если используется открывающий тег, то обязательно в конце должен стоять и закрывающий, иначе браузер попросту некорректно увидит код.

Ряд тегов представляют собой особые элементы, не имеющие закрывающего «собрата» (<img src=/>)
Так, начало написания веб-страницы в HTML5 может выглядеть так: <!DOCTYPE html>.
Начало и конец непосредственно создаваемого документа ограничиваются тегами <html> и </html>.
Подобные элементы используются не только для разметки, но и оформления контента и страницы в целом.
Любой желающий может создать свою самую первую страницу посредством HTML. Для этого необходимо запустить Блокнот (или любой другой текстовый редактор), написать туда определенный набор тегов и сохранить его с расширением «.html». Это позволит открывать созданный документ в любом браузере. Однако стоит помнить о том, что ориентация текста, его шрифт и величина могут отличаться на разных компьютерах.
Основные теги для написания веб-страниц

Обязательные (пишутся на каждом документе!):
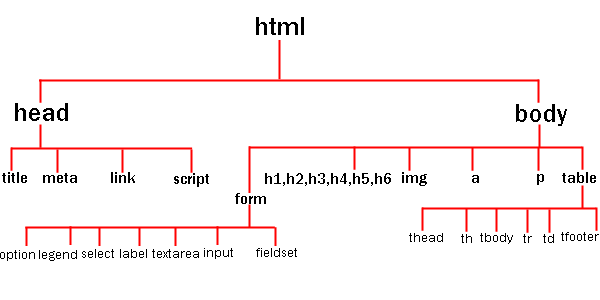
- <html></html> — начало и конец страницы
- <head></head> — начало и закрытие «головы»
- <body></body> — начало и конец «тела»
Дополнительные:
- <table> — вставка таблиц;
- <img> — изображения;
- <p> — новый параграф;
- <form> — форма записи;
- <ul>, <ol> — нумерованные и маркированные списки;
- <h1> — <h6> — текстовые заголовки разных уровней;
- <b>, <i>, <u>, <em> — элементы, служащие для выделения текста – жирный, курсив, нижнее подчеркивание.
Но существуют и недостатки этого языка: Для создания небольшого абзаца требуется большое количество повторений тегов одного и того же текста. Если требуется размещение лишь одного заголовка, то действия не сложны. А вот при написании больших страниц нередко на помощь программистам приходит CSS, позволяющий быстро и удобно оформлять код.